How to create a custom static page

In this post I will explain how to create a custom page for your blog and in my next article I will show you how to create a custom and static front page. Many site owners want to have a custom template for a specific page. Or set a custom “contact us” page with an online form without having to install a plugin. The first step is to design your customized page in your favorite HTML editor. You can use dreamweaver, fronpage or download a free HTML editor. You don’t have to know HTML programming. Just build the page in the design view of your HTML editor and then save it as PHP.
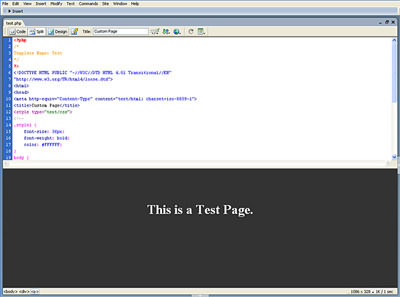
The next step is to paste some lines of code to tell Wordpress that this is a custom template. For example if you named your page test.php, the template name must be “Test”. Just make sure you don’t use any of the reserved names used by Wordpress (single, home, page, index, etc). You need to add these lines of code above the HTML code of your page:
<?php
/*
Template Name: Test
*/
?>
Your HTML code goes here.