An “Excerpt” is a summary or short description of a full article. In other words, it is a post summary that will be displayed in your articles on the front page of your blog. On the bottom of the post, it will contain a link to the full article. This feature is used when an article is too long. In some of my articles you can see a link named “Continue Reading”. In those articles I used the “Excerpt” feature.
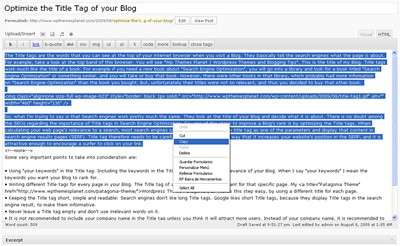
To create an “Excerpt”, just go to “Posts -> Add New” and write your article as you always do it. When you finish, switch the editor view over to HTML. Look for the “more” tag in the HTML menu. You can check the sample screenshot below. You will need to insert the “more” quicktag somewhere in your article where you want to split your article. The “continue reading” link will appear where you insert the “more” quicktag.
Quicktags are like HTML tags, but they only work within the WordPress platform. Excerpts are really recommended for long articles. The most important advantage of using excerpts is that you will have unique content in each page. For example in front page, your blog will display the first paragraphs of your post. However in the single page of that post, your full content will be displayed, which means that search engines will love your site and only one single page will display some of your content. That way you will totally avoid duplicated content. My WordPress Theme Patagonia was coded to avoid duplicated content in all the other pages. So, if your article is long enough to use an excerpt, your content will only be displayed in one single page.
Let’s continue with the tutorial. After adding the quicktag, you need to select the content above the “more” quicktag and copy-paste it into the “Excerpt” box. This can sound a little confusing, so I added a few screenshots below.
First you select the content just above the “more” tag, then you “copy” it (right mouse click over selection and copy). Remember to do this on the HTML view of your WordPress editor:

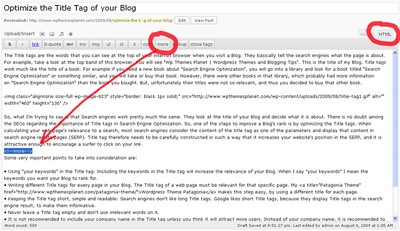
Then you go to the “Excerpt” box just below the post editor. There you paste your selection as you can see here:
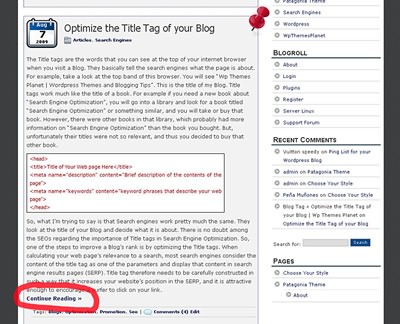
And finally the resulting post.
That is it! 🙂






Hi Alex, tried to apply this to my blog. Since it has lots of pictures, if I insert the “more” quicktag after text that is shorter than the space to fillnext to the picture, the next blog (title, date, etc) starts immediately hence filling up the empty space next to the picture. How can I create a clean cut between blogs using the “more” quicktag? Thanks
Hello Hans!
I will contact you to help you customize this. 🙂
Greetings,
Alex.
Cool, Alex! Will try out n revery!
Beautiful themes! Gonna try some of them on my wp site.