In my previous post I explained how to create a custom page for your WordPress Blog. Now I will explain how to set that page as your front page. I will give you two possibilities of custom pages. The first one is to create your own HTML page in some HTML editor and upload it to your FTP. And the other option is to set a blog page as front page. In this case instead of showing your posts on the front page you will see a static page. Now let’s see the two possibilities in detail.
Create a custom HTML page and set it as front page:
Using your favorite HTML editor, create your own page and save it as “index.html”. Then upload it to your root folder, for example “yourdomain.com”. It doesn’t matter if wordpress is installed in the same folder. All internet browsers will interpret the index.html as the front page of your site.

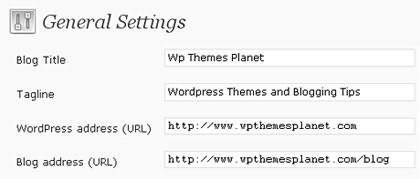
Then go to “settings -> general” in your wordpress dashboard. There set your desired Blog Address. For example if you want your blog to display in “yourdomain.com/blog” then set that as url. Again, it doesn’t matter if wordpress is installed at “yourdomain.com”. Remember to have a link in your custom front page that goes to your blog. This option is great for those who want to have their blogs separated from their main sites. That is it. Now let’s see the second option.
Create a static page and set it as front page:
Sometimes you want to display a static page as your blog home. In this case you will have your posts and articles in a secondary page. This is very easy to set thanks to the new WordPress features. The first step is to create the static page you want to display, you must do this in the Pages settings. In this example I will name it “Page 1”.
Then you must create a second page, but this time you will leave it blank. There is no need to write anything in this page, because this will be your posts page, it will be filled with your own posts/articles. We will name it “Page 2”.

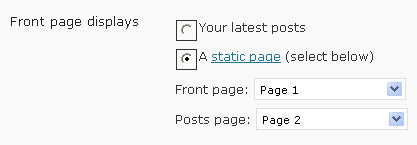
Go to “Settings -> Reading” and in “Front page displays” select “A static page”. Now you must tell WordPress which page you want to set as home. So in “Front page” select the page you want to show as main, in this case “Page 1”. This will be the first page to show up when you enter your site. Then in “Posts page” you must select in what page you want to show your posts or articles. In this case “Page 2”.
Everytime your visitors enter blog, they will see a static page as the first thing. They will access your articles/posts/updates by clicking on the “Page 2” in the header navigation bar.



Pingback: Wp Themes Planet » How to create a custom static page
Alex
You are an absolute star. I have now changed the Home page to my own custom static front page, and the blog looks and functions superbly. I am 200% happy with how it has turned out and would like to thank your for all of your help and assistance in getting my blog up and running. Your time and effort is VERY much appreciated. Check out how it looks at http://www.cashcowuk.com/blog.
Many, many, many thanks again
Best regards
John
Thank you so much for your kind words John! Really appreciated! 🙂
Greetings,
Alex.
i’ve upgraded to wp2.9.1 and my posts links show on my index.php but as links. when i click on them they go to a blank page?? does the loop not work with this version? Is there a way to get around it? i used to be able to show about 200 words from a post and the title but now just the title. can you help. almost ready to go back to 2.9
Hello Erik, it should work with WordPress 2.9.1. In fact, I’m currently using the last version of WordPress and as you can see it works great. The error you are describing is probably generated for some other reason, maybe a non compatible plugin or something. I will contact you via email. Greetings, Alex.
Hi John,
Great website and blog!! Love your header. 😉
Alex, yes you are brilliant and I love this theme! I’m struggling with adding more widgets on the side bar. It only allows me 3 and no additional side bars available. I’m certain I’m doing something wrong…simply stumbling forward. 🙂 Will I be able to add & upload videos on the side bar as well?
Your suggestions are greatly appreciated! Cathy, U-D 🙂
Super post, Need to mark it on Digg
GlenStef
I love the idea of having a static front page. I have a classroom blog, in which I can now have the same message show up each time students or parents visit. I’ve moved the page for my students to create daily blogs to the second page of my classroom. This works much better.
I’m having one small problem – my static page shows up in the top menu and on the sidebar. I also have the home key showing up on the top menu. Is there a way to either not show the static page in the navigation or remove the home key from the theme?
Hello Diane, thanks for posting.
You can remove the duplicated tabs from the top menu. You need to edit the header.php and remove some lines.
I will send you a more detailed explanation to your email.
Cheers.
Alex.
Hi, i like the idea with the static page and i wonder if i can get some help to.
Many thanks from sweden.
Hi Tony, contacting you! 🙂
Greetings,
Alex.
Wp Themes Planet » Create a custom static front page great article thank you.
Hey Alex,
I am having a similar issue as Diane. I have just one page created, yet two tabs appear in the menu. Can you send info to me also on how to elimate one of those tabs? Thanks.
Hello John, I tried to send you an email, but it’s bouncing back. Is your email address correct? You can also contact me: webmaster (at) wpthemesplanet (dot) com.
Greetings,
Alex.
Hi Alex
Yes me again. Bit of a silly question this, but I wonder if you could point me in the direction of some instructions on setting up/configuring the TAG CLOUD. I’ve trawled through the WP forums and documentation, and I seem to be the only person who can’t find how to do this. Sorry for being a bit thick here, but would appreciate if you point me in the right direction.
Cheers
John
Hello John! When you create or edit a post, take a look at “Post Tags” on the right. There you can create/add new Tags or Choose from Tags used in other posts.
Your site is looking great. 🙂
Greetings!
Great article thank you.
Create a custom static front page | Wp Themes Planet very good. thank you
Create a custom static front page | Wp Themes Planet very good. thank you
Beautiful blog its really nice. Magnificent!
Hello,
I uploaded and installed WP 2.7.1 on a hosted server and so far so good EXCEPT my Reading Settings tab doesn’t show the “Post to Page” attributes, but instead begins with “Blogs per page”. This is very odd as it’s always been there in the past. Could this be a permissions issue and which file(s) should I change?
Thanks for you help~
Jacque
Hello Jacque, I think the best option is to look at the WordPress Support Forums, since your inquiry is about WordPress CMS.
Greetings,
Alex.
Hi,
Great website, templates, and everything. Your work is very appreciated. I was wondering if I could get the instructions on removing either the “Home” key or the static page in the nav bar?
Thanks for everything,
Doug
Hello Doug, when I tried to email you I get it bounced back. Are you sure you typed the email address correctly? Greetings, Alex.
Hi,
Thanks for the awesome template. I am having the same issue as the previous poster. Can you please let me know how to remove the second “Home” button. Please let me know your rates and the solution. Thanks.
Hello Cindy, contacting you. Cheers, Alex.
Hello Nice article, i need a little help i created a page and now have it as a static page for my site. mysites.com as an example that worked perfectly.
Then i added a blank page and named it “page2” (aka page2 in the example for testing) saved it then when i an set my blogs front page display as pages2 the page is there but now my blog is not at mysite.com/blog/ it only shows up at mysite.com/blog/pages2 i want it to be mysite.com/blog/ what i am i doing wrong thx
Adam, try this article I wrote: http://www.wpthemesplanet.com/2009/11/how-to-set-wordpress-on-a-subdirectory/
Cheers, Alex.
Alex:
Thanks to your blog, I figured out how to get my front page to be static and to get a dynamic blog page going. Thanks!
I continue to want to rename the “Home” page to “About” and move my bio, full bio and cv pages to it. (essentially, delete the current home page and make About the default home page). How do i do that?
Finally, is there an easy way to order the pages / tabs? i know that i can stick a number in the Pages -> Edit Pages -> Page Attributes area… but that seems to lack the elegance I am coming to expect!
thanks
-prasad
Contacting you, cheers, Alex.
Hi, I have the slightest idea about wordpress..I want to learn that, I will do some research about it after work and I will follow your tips. I also want to have my own custom static front page, but of course I need to start with 1, which is wordpress.
Thank you very much!
Thanks for the awesome template. hali yikama I am having the same issue as the previous poster. Can you please let me know how to remove the second “Home” button. Please let me know your rates and the solution.
Hi there, emailed! Alex.
nice articles … thank’s 4 newbie
I have stopped by this page more than once lately and just wished to say just how much I’ve really enjoyed a number of your articles. I usually agree with most of whatever you have to say and I expect I will be checking more of your respective thougths soon. Excellent website in my humble opinion!
Great blog you’ve got here.. It’s difficult to find good quality writing like yours nowadays. I truly appreciate people like you! Take care!