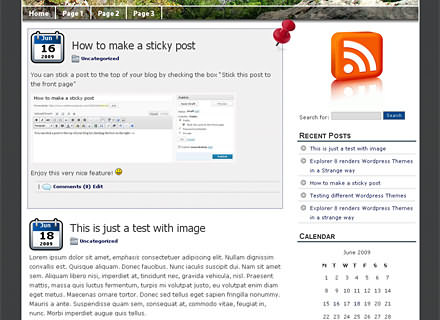
Hello everyone! Today I’m releasing version 1.5.1 of Patagonia Theme. In this version I added the Sticky Post feature among other small fixes. This is a very nice addition that lets you keep a post at the top of your blog. So if you want to pin a specific article at the top of your blog for some time, you can do it now.
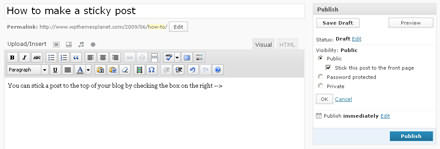
First you need to select which post you want to “stick”. On the right look for Publish -> Visibility and press edit. Check the option “Stick this post to the front page” and update the post.
You can stick as many posts as you want.
Download Patagonia Theme 1.5.1
Enjoy!





Cool, I love the look of the sticky post.
Thanks,
Dave.
Thank you Dave. 🙂
I have downloaded Patagonia, and I like the look…but I am at a loss to understand how I can modify the template structure (e.g.: adding links under the Header image other than “Home” and “About”. I am a total “newbie” at this. I do know that the php files generate all the HTML content, so I assume that any modification must be done within the php files – but I have not been able to identify any files within the “patagonia” directory that seem to generate that part of the page.
I am at a loss! If you would be so kind, please direct a copy of any reply to my email address above.
Thanks
Hello there! To add a page to the link bar you need to go to Pages in your WordPress Dashboard and Add a new page. That page will show up as a new link/page in your linkbar.
Greetings!
Alex.
Pretty good post. I just found your site and wanted to say
that I have really liked browsing your posts. In any case
I’ll be subscribing to your blog and I hope you post again soon!
Really enjoy the style and look of Patagonia but I am having one problem…
I have an external link coded into header.php which for the life of me I can’t seem to get to behave like the other links (Home/About/Some other Page)
<li ><a href="” title=”Home” >Home
Browse Photos
Any idea as to how I can get it to play nicely?
Hi Mike, very nice site. I love your pictures.
Please send me the header.php so I can take a look.
Greetings, Alex.
ooops – didn’t know html would work in comments..
Hi
I love your theme and therefore, I will be using it for my blog.
But I would love to have the header’s image to be dynamic, that is whenever the user click refresh, the image will randomly change.
When do you think you can have that?
Keep up the good work.
Thanks
Hello I will contact you to customize this.
Greetings,
Alex.
Hi Alex,,
I’m interested inthe same customization, i.e. making the header’s image dynamic so it refreshes and changes randomly. Would appreciate receiving the instructions.
Thanks.
Hans
Hello Hans, I just sent you the instructions to your email.
Greetings,
Alex.
I have one very urgent request:
I would like to decrease the left and right margin of the page. Can you please urgent tell me how to do it. If you tell me exactly how to adjust it from the source code, I think I will be able to manage it.
Waiting to hear from you.
Thanks
You can also email me!!
Hello May, I sent you an email.
Cheers!
Alex.
Is it possible to have every page have a different header? I would really like that!
Hello Eline, please give more details about this. Do you want to have a different header on every new page you create? Or you want to have a rotator of different header images to show up randomly when your visitors browse throughout your site?
Greetings,
Alex.
Thanks for the fast reply Alex!
I would like a different header on every new page. So if my page is named “library” I can use a picture of books or something in the header. 🙂
Eline, I will get back to you ASAP.
Cheers,
Alex.
Hi, I just installed your theme on a new blog and really like it…I’m having a problem though and don’t believe it is from the changes I made because it was happening right from the beginning. As you can see the blog name is rather long….when the blog is displayed on IE7 it does a word wrap and breaks the blog name into two lines, which ultimately pushes the tag line down and makes a mess…..after I changed the photo and did a couple other things it still happens…shows fine on IE6, Safari, Firefox, seems to be only ie7…again, this happened before I made changes to CSS and I have installed the update…any help would be appreciated…thanks, Dennis
Hi Dennis, I checked your site on explorer 7. The title isn’t breaking here, however I see the title and tag line displayed on the header-bottom. Do you want to display this on the top? I’m contacting you.
Greetings, Alex.
Thanks for this wonderful theme, after looking for days this one will work for my needs.
I have been trying (unsuccessfully) to set up a ‘child-theme’ of this for all the changes I will be making.
I have set up a child-theme folder and the dashboard is pulling it perfectly.(looks just like parent)
I added the @import css with a few changes to the style sheet and nothing happens. (yes I did ftp the style sheet)
Now I can make the changes I want to appear by changing the styles in the parent theme css file, just not in the child theme directory.
Any help here?
I really want to use this theme but know i will be making many edits for the project I need to eventually use it for. And i really didn’t want to have to keep track of them all!!
thanks for you help
~bobbi
Hello Bobbi, I just sent you an email.
Cheers!
Alex.
Hello again,
Thanks for this amazing theme patagonia, It is exactly what I was looking for, However when I go to create a sticky post the option is not there it only says public, private and password protected. I don’ think this is a theme issue because i am running a later version of wordpress that should have this option by default. I am stumped however maybe there isn’t a call to it or somehting any help would be appreciated.
Thanks in adcance,
Aaron
LOL this was silly I figured out the above comment and all is well It wasn’t a post I was trying to stick but a page and that isnt possible or needed sorry please delete above comment.
sorry for inconvenience,
Aaron
Hello Aaron!
No problem! I’m glad you were able to figure this out. DDon’t hesitate to contact me if you need help with something else.
Greetings,
Alex.
Great theme.
I am also interested in having dynamic headers with this theme, would you be kind enough to tell me how.
Thanks
Chris, if you can send me the url of your site to webmaster (-at-) wpthemesplanet (-dot-) com so I can take a look. Greetings, Alex.