Tag: Optimization
Optimize your blog for Google Images

In this article I will give you some very good tips to optimize your site for Google Image Search. Of course I am always referring to Google in my articles, because I take it as the default search engine. but these tips are going to work for all the other image searches like Bing and Yahoo Image Search. The advantage of image searches is that you will get spidered pretty fast, since there are no such things as a Sandbox. Image Search is a good way to get initial traffic while you build and establish your Blog as a solid site.
So, what is the proper way to optimize an image? The first element you need to add is an “alt” attribute that describes the content of your image. You also need a “title” attribute that contains text to be displayed when the user places the mouse pointer over the image. You can add this in your wordpress dashboard. When you upload and insert an image in one of your posts, you will find a box named “title”.

Whatever you write there, will be displayed in your “alt” and your “title” attributes. If you want to edit these values, just switch the view to HTML and look for the image code.
So, what is the proper way to optimize an image? The first element you need to add is an “alt” attribute that describes the content of your image. You also need a “title” attribute that contains text to be displayed when the user places the mouse pointer over the image. You can add this in your wordpress dashboard. When you upload and insert an image in one of your posts, you will find a box named “title”.

Wordpress Logo
Whatever you write there, will be displayed in your “alt” and your “title” attributes. If you want to edit these values, just switch the view to HTML and look for the image code.
Google Sandbox: Myth or Reality?

A lot of talk still exists nowadays about whether Google has a sandbox or not. With “sandbox” we understand a place where new blogs and general sites go to “age” before being included definitely in the relevant search engine results. Google denies it exists, although Matt Cutts said in an interview that: “There are some things in the algorithm that may be perceived as a sandbox that doesn’t apply to all industries”. Of course, I’m not going to say that the sandbox effect does exist. Instead, I will say that about a year after one of our other sites went live, there was a large increase in incoming search engine traffic from Google.

I personally think the idea of “aging” a Blog certainly makes sense. It gives the webmaster a chance to establish his project as a solid internet website or Blog. It also gives the chance to build a rich database of articles and grow its content, to sort the bugs out and to tweak its design.
Patagonia Theme 1.5.2 released

Today I’m releasing version 1.5.2 of Patagonia. In this version I changed the way “Tags” and “Category” pages are displayed. The intention is to avoid duplicated content and improve SEO. One of the mistakes of most themes is that the “category” and “tags” pages display the same content as the index page.…
Optimizing your images with Photoshop

This is a continuation of my previous post “How to optimize your Blog images”. I will explain in detail how to optimize your Blog Images with Photoshop or XAT. If you don’t have any of these programs, there are some free image optimizers out there, but I will use these two as examples.
Photoshop:
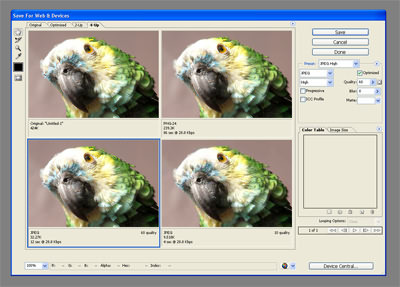
You can take advantage of Photoshop features and edit your images before you optimize them. You can play with the auto-levels or auto contrast tools in Image Adjustments, or adjust those settings manually. Hue Saturation is another great control you can play with, to give your photos better color quality. Once you are done, go to “Save for Web & Devices”. There you can select which image compression you want to use. I recommend using JPEG format for photos and pictures. For high quality graphics you can either use JPEG or PNG. When you optimize high quality images like a cute Twitter Bird with textures and shadows, try to look at the preview palette in Photoshop and check which format gives you the best quality with a small file size.
Usually JPEG gives you great results, however there are some cases when you have text in the graphics and it gets blurry in JPEG. So in that case it’s better PNG-24 or PNG-8 with 256 colors. Another advantage of PNG is that you can have images with transparent background. Only use GIF for low quality images or graphics with a few colors. Otherwise, you will get a huge file size with GIF. You can click in the sample above and see that the best option was JPEG. In that image I got excellent quality with only 30KB file size, while the PNG-24 had a bigger file size.
How to optimize your Blog images

Optimizing images for your Blog is a very important step that most people forget about. With “optimizing” I mean reducing the file size in KB (Kilobytes) and at the same time keep it’s high quality as intact as possible. In most blogs you will basically find three types of images: GIFs, PNGs and JPEGs.…
How to Optimize your Permalinks and set HTACCESS

In a previous post, I explained how to optimize your WordPress for SEO. One of those changes includes optimizing the Permalink structure. I think that the best permalink structure is %year% , %monthnum% , %postname%. I recommend this optimization for new blogs only. Don’t change this setting if your blog has…
Optimize your blog for Google Images

In this article I will give you some very good tips to optimize your site for Google Image Search. Of course I am always referring to Google in my articles, because I take it as the default search engine. but these tips are going to work for all the other image searches like Bing and Yahoo Image Search. The advantage of image searches is that you will get spidered pretty fast, since there are no such things as a Sandbox. Image Search is a good way to get initial traffic while you build and establish your Blog as a solid site.
So, what is the proper way to optimize an image? The first element you need to add is an “alt” attribute that describes the content of your image. You also need a “title” attribute that contains text to be displayed when the user places the mouse pointer over the image. You can add this in your wordpress dashboard. When you upload and insert an image in one of your posts, you will find a box named “title”.

Whatever you write there, will be displayed in your “alt” and your “title” attributes. If you want to edit these values, just switch the view to HTML and look for the image code.
So, what is the proper way to optimize an image? The first element you need to add is an “alt” attribute that describes the content of your image. You also need a “title” attribute that contains text to be displayed when the user places the mouse pointer over the image. You can add this in your wordpress dashboard. When you upload and insert an image in one of your posts, you will find a box named “title”.

Wordpress Logo
Whatever you write there, will be displayed in your “alt” and your “title” attributes. If you want to edit these values, just switch the view to HTML and look for the image code.
Google Sandbox: Myth or Reality?

A lot of talk still exists nowadays about whether Google has a sandbox or not. With “sandbox” we understand a place where new blogs and general sites go to “age” before being included definitely in the relevant search engine results. Google denies it exists, although Matt Cutts said in an interview that: “There are some things in the algorithm that may be perceived as a sandbox that doesn’t apply to all industries”. Of course, I’m not going to say that the sandbox effect does exist. Instead, I will say that about a year after one of our other sites went live, there was a large increase in incoming search engine traffic from Google.

I personally think the idea of “aging” a Blog certainly makes sense. It gives the webmaster a chance to establish his project as a solid internet website or Blog. It also gives the chance to build a rich database of articles and grow its content, to sort the bugs out and to tweak its design.
Patagonia Theme 1.5.2 released

Today I’m releasing version 1.5.2 of Patagonia. In this version I changed the way “Tags” and “Category” pages are displayed. The intention is to avoid duplicated content and improve SEO. One of the mistakes of most themes is that the “category” and “tags” pages display the same content as the index page.…
Optimizing your images with Photoshop

This is a continuation of my previous post “How to optimize your Blog images”. I will explain in detail how to optimize your Blog Images with Photoshop or XAT. If you don’t have any of these programs, there are some free image optimizers out there, but I will use these two as examples.
Photoshop:
You can take advantage of Photoshop features and edit your images before you optimize them. You can play with the auto-levels or auto contrast tools in Image Adjustments, or adjust those settings manually. Hue Saturation is another great control you can play with, to give your photos better color quality. Once you are done, go to “Save for Web & Devices”. There you can select which image compression you want to use. I recommend using JPEG format for photos and pictures. For high quality graphics you can either use JPEG or PNG. When you optimize high quality images like a cute Twitter Bird with textures and shadows, try to look at the preview palette in Photoshop and check which format gives you the best quality with a small file size.
Usually JPEG gives you great results, however there are some cases when you have text in the graphics and it gets blurry in JPEG. So in that case it’s better PNG-24 or PNG-8 with 256 colors. Another advantage of PNG is that you can have images with transparent background. Only use GIF for low quality images or graphics with a few colors. Otherwise, you will get a huge file size with GIF. You can click in the sample above and see that the best option was JPEG. In that image I got excellent quality with only 30KB file size, while the PNG-24 had a bigger file size.
How to optimize your Blog images

Optimizing images for your Blog is a very important step that most people forget about. With “optimizing” I mean reducing the file size in KB (Kilobytes) and at the same time keep it’s high quality as intact as possible. In most blogs you will basically find three types of images: GIFs, PNGs and JPEGs.…
How to Optimize your Permalinks and set HTACCESS

In a previous post, I explained how to optimize your WordPress for SEO. One of those changes includes optimizing the Permalink structure. I think that the best permalink structure is %year% , %monthnum% , %postname%. I recommend this optimization for new blogs only. Don’t change this setting if your blog has…